|
Рефератыполиграфия и этнографии москвоведению и спорту языку |
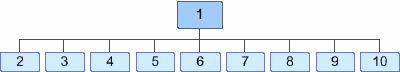
Курсовая работа: Сайт - как информационная системаКурсовая работа: Сайт - как информационная системаМинистерство образования и науки Украины Курсовая работа по дисциплине «Информационные измерительные системы» на тему: Сайт - как информационная система 2008 Введение В настоящее время Интернет представляет собой один из самых активно развивающихся средств информации. По статистике, значительное число пользователей имеют доходы выше среднего и относятся к группе менеджеров среднего и высшего звена. Создание сайта в Интернете обеспечивает новые возможности по расширению, информационной поддержке или рекламе бизнеса. Профессионально созданный сайт обеспечивает легкость его нахождения по запросам в поисковых системах, поскольку целевую аудиторию составляют пользователи, которые ищут конкретную информацию в Интернете. Постоянный контакт с клиентами и партнёрами позволяет оперативно реагировать на изменения рынка и проводить своевременную коррекцию. Кроме того, расходы на рекламу в Интернете значительно ниже, чем в традиционных средствах. Веб-сайт сегодня является не только информационным средством или визиткой, а полноценным маркетинговым инструментом, привлекающим новых клиентов, приносящим прибыль. Существует огромное количество справочно-информационных сайтов, предоставляющих полную информацию почти по любому запросу. Намного легче зайти на сайт и узнать всё необходимое, нежели «рыться» по газетам и журналам. Качественный сайт является основным информационным ресурсом всей компании. При помощи сайта можно: передать всю необходимую информацию о товарах и услугах компании, в том числе самые последние новости; наладить прямой контакт с клиентом, начиная от продаж в интернет-магазине и заканчивая сервисной информационной поддержкой (например, в форуме); красиво разрекламировать свою фирму, товары, услуги, так, чтобы иметь одновременно зрелищность телевизионной рекламы и информативность буклета. 1. Постановка задачи В данном курсовом проекте была поставлена задача разработать программный продукт рекламный сайт. Система должна состоять из набора предметов, которые хотят рекламировать производители или же продавцы, выводя необходимые данные по каждому пункту на экран. Целью разработки данной системы является облегчить работу, как покупателям, так и продавцам. Так как данная система должна содержать в себе полную информацию о предоставляемых услугах и предметах продажи. Условия работы данного комплекса — наличие компьютера-сервера, на котором происходит обработка всей информации, ее наглядное отображение и хранение. Системные требования для работы системы; для компьютера-сервера - наличие IBM PC совместимого компьютера, с операционной системой Windows Xp, наличие сетевой карты в том случае/ Вся полученная информация должна накапливаться на сервере с базой данной. 2. Анализ информационной системы 2.1 Классификация сайтов Конечно, официальной классификации корпоративных интернет-сайтов не существует. Тем не менее, большинство дизайн студий группирует проекты похожим образом. Вот наиболее распространенная классификация: визитка; витрина; интернет-магазин; корпоративное представительство; промо-сайт; информационный проект; портал. Визитка — рекламный буклет в Интернете Фактически, сайт-визитка это просто рекламный буклет компании в Интернете. На нем обычно размещается общая информация о фирме (область деятельности, простой список продаваемых товаров или оказываемых услуг, успехи, награды и подобная информация), адрес и план проезда. Чаще всего сайты-визитки создают из-за их малой стоимости и отсутствии затрат на поддержку (информация практически не меняется). Правда, в некоторых случаях эти проекты являются хорошим выбором. Например, для компаний, оказывающих индивидуальные услуги, цены на которые заранее не известны. Витрина — развернутый каталог товаров На сайтах-витринах к данным о фирме добавляется каталог продаваемых товаров или оказываемых услуг. Причем речь идет не о простом списке. О каждом товаре предоставляется подробная информация, технические данные и фотографии. То же самое относится и к оказываемым услугам. Кроме каталога товаров, на сайтах-витринах обычно существуют дополнительные возможности, помогающие пользователям определиться. Например, подбор определенного товара по заданному набору характеристик, сравнение различных товаров... Чаще всего витрины создаются компаниями, торгующими бытовой техникой, компьютерами, сотовыми телефонами, автомобилями и им подобными товарами. Интернет-магазин В принципе, это то же, что и витрина, но с интегрированной системой обработки заказов. На первый взгляд кажется, что в большинстве случаев интернет-магазин — это лучший выбор для корпоративного сайта. Но... Но до сих пор нельзя назвать электронную торговлю такой уж выгодной. По крайней мере, в подавляющем большинстве случаев точка продаж в офлайне приносит гораздо больше прибыли. Конечно, интернет-магазин можно использовать как дополнительную торговую площадку и надеяться, что в будущем ситуация изменится. Пока же ожидать большой выгоды от продаж товаров через Интернет, к сожалению, не приходится. Но зато электронный магазин является достаточно привлекательным с точки зрения маркетинга. Уже давно известно, что многие люди, хотя ничего и не покупают в Сети, в офлайне идут в те же салоны, виртуальные представительства которых посещали ранее. Корпоративное представительство — информация для посетителей и рабочий инструмент для сотрудников фирмы Корпоративное представительство это сайт, объединяющий в себе визитку и витрину или интернет-магазин. Кроме этого, подобные проекты обладают дополнительными возможностями для сотрудников компании. Это может быть, например, база данных по наличию товара в различных филиалах, система класса CRM* для работы с партнерами, персонифицированная маркетинговая и техническая информация. Фактически, корпоративное представительство — это не просто сайт, а рабочий инструмент для сотрудников компании. Наиболее полезны подобные проекты для крупных компаний, особенно имеющих филиалы или разветвленную дилерскую сеть в регионах. Промо-сайт все для рекламы Главной задачей промо-сайта является продвижение на рынке товаров определенной марки. В этом случае информация о компании отодвигается на «задний план». Общие черты промо-сайтов: яркие, очень динамичные с дизайном, подчиняющимся дизайну рекламируемой торговой марки, наличие флеш-роликов, онлайн-игр и различных конкурсов. В общем, на них есть все, чтобы привлечь людей на сайт, причем практически не важно, для чего. Пусть посетители просто играют в морской бой. Главное — в их головы западет продвигаемая торговая марка, чтобы потом, перед прилавком магазина, «всплыть» в сознании. Кроме того, очень часто промо-сайты создаются специально для проведения оффлайновых рекламных компаний в качестве основного источника информации по конкурсам, розыгрышам призов. Информационный проект — прекрасный маркетинговый и имиджевый инструмент Как это ни странно, но некоторые компании имеют два сайта: визитку и информационный, причем упор делается именно на последний. На первый взгляд, не совсем понятно, зачем это нужно. Но на самом деле, информационный проект — один из самых эффективных (правда, и один из самых дорогих) маркетинговых инструментов. Итак, компании нужно создать сайт, на котором посетителям предоставляются всевозможные данные и аналитические материалы в области деятельности фирмы. Причем проект должен постоянно дополняться и обновляться. Самое главное — грамотные и не содержащие никакой рекламы статьи. Такой проект привлечет множество заинтересованных людей, а размещение на веб-страницах ссылок на корпоративный сайт будет очень эффективно. И это не говоря уже о том, что компания, создавшая и поддерживающая информационный сайт, получает огромный плюс к своему имиджу и увеличение «узнаваемости» у покупателей. Портал — сайт «все в одном» Портал — это самый неоднозначный тип сайта. Некоторые считают порталами только крупнейшие веб-проекты, другие называют этим словом набор из десятка страничек. В нашем же случае под порталом будет пониматься сайт, который содержит все, что можно: информацию о фирме, развернутый каталог товаров и услуг, интернет-магазин, интегрированные системы CRM и B2B, библиотеку различной информации и аналитических материалов из области деятельности фирмы. В общем, все, все, все... Порталы можно встретить только у самых крупных международных компаний-лидеров, в других же случаях затраты на создание такого проекта окажутся несоизмеримо больше потенциальной отдачи. 2.2 Типы структур сайтов Структура сайта должна определяться еще на первых этапах создания проекта до начала разработки дизайна И в будущем, по мере роста сайта, веб-мастера должны строго ее придерживаться. В этом случае можно быть уверенным, что веб-проект будет больше походить на ухоженный парк с проложенными повсюду тропинками, а не на лесную чащу, в которой посетители вынуждены будут пробираться к цели по настоящему бурелому. Однако для этого необходимо разобраться, какие вообще структуры сайта существуют и для каких проектов они больше всего подходят. Линейная структура Это самая простая структура сайта. Веб-страницы идут одна за другой, и пользователь должен просматривать их как слайд-шоу В линейной структуре не существует разделения контента на уровни. Все страницы на таких сайтах равноправны, и их должен увидеть каждый посетитель. Несмотря на простоту реализации линейной структуры, недостатков у нее гораздо больше, нежели достоинств. А поэтому область ее применения четко ограничена. Она может использоваться на имиджевых сайтах-презентациях и в онлайновых учебных пособиях. Реализация линейной структуры не представляет собой абсолютно никакой сложности. Самый простой вариант сайта набор HTML-страниц, с каждой из которых есть ссылка на последующую предыдущую (естественно, исключение составляют крайние страницы). Но и здесь многие веб-мастера умудряются допускать ошибки. Дело в том, что на каждой страницы обязательно должно быть какое-то заглавие и ссылка на первую страницу. Иначе посетители, попавшие в середину сайта, например, с поисковой системы, ничего не поймут и почти наверняка покинут проект разочарованными. Кроме того, очень полезно бывает показывать общее число страниц и как-то выделять номер той из них, на которой человек находится в данный момент. Иначе просмотр проекта превратится для посетителей в путешествие в неизвестность. Линейная структура с альтернативами и вариантами На сайтах, построенных по этому принципу, посетители могут проявить некоторую инициативу Основой данной структуры является простое линейное размещение веб-страниц. Однако на сайтах, построенных по этому принципу, посетители могут проявить некоторую инициативу, облегчив для себя поиск нужной информации. Под альтернативами в данном случае понимается выбор между двумя ветками. Чаще всего подобная структура используется для сбора информации о посетителе. Примером здесь может служить процесс регистрации клиента на сайте какой-то фирмы, оказывающей определенные услуги. В этом случае все люди начинают работу со стартовой страницы. Однако потом частным лицам предлагается ввести одну информацию, а представителям коммерческих структур — другую. После этого и те, и другие попадают на одну и ту же страницу. Линейная структура с альтернативами и вариантами удобна в том плане, что с одной стороны она позволяет веб-мастерам контролировать деятельность посетителей, направив их в определенное русло. Но с другой стороны и у последних есть возможность проявить некоторую инициативу, которая позволит им, во-первых, почувствовать свободу, а во-вторых, облегчить доступ к нужной именно им информации. Линейная структура с ответвлениями Это контролируемая структура, которая напоминает дорогу с ответвляющимися от нее время от времени тупиковыми тропинками Это тоже контролируемая структура, которая напоминает дорогу с ответвляющимися от нее время от времени тупиковыми тропинками. То есть посетитель последовательно переходит с одной страницы на другую. Если информация, размещенная на какой-то из них его заинтересовала, и он хочет узнать подробности, то может перейти на ответвление, а потом вернуться обратно на основную «дорожку». Главным преимуществом рассматриваемой структуры является то, что к ней легко перейти с обычного линейного размещения веб-страниц. Такое часто бывает, когда созданный однажды веб-сайт перестает удовлетворять возросшим требованиям, а глобальная переделка по тем или иным причинам невозможна. В этом случае веб-мастер может быстро и без всяких проблем расширить проект. И при этом сайт не превратится в «лесную чащу», а останется «ухоженным парком», по которому посетителям будет приятно гулять. Древовидная структура Древовидная структура — самый универсальный способ размещения веб-страниц. Она подходит для создания практически любых типов сайтов Ее принцип, наверное, понятен всем. Пользователь при заходе на заглавную страницу оказывается перед выбором, куда идти дальше. После перехода в нужный раздел, он подбирает необходимый подраздел и т. п. У древовидной структуры очень много достоинств, мы даже не будем перечислять их все. Но у неё есть главный недостаток. Речь идет о том, что в древовидной структуре очень сложно соблюдать баланс между глубиной и шириной. Если «дерево» вашего сайта будет расти только вглубь, то пользователям, чтобы дойти до какой-то информации, придется загрузить и просмотреть слишком много страниц. Естественно, это будет раздражать. Ну а если вы создадите очень широкую древовидную структуру, то посетители будут вынуждены каждый раз тратить очень много времени для выбора нужной им ветки. А это, естественно, тоже плохо. Таким образом, если вы решитесь использовать древовидную структуру сайта, то вам будет нужно постоянно следить за ее разрастанием и придерживаться золотой середины. Решетчатая структура Эта структура уже на порядок сложнее всех рассмотренных ранее В ней все страницы также размещаются в различных ветках. Но у пользователя есть возможность перемещаться по ним не только вертикально (вверх-вниз) но и горизонтально (то есть между ветками на разных уровнях). Используется решетка в основном только в каталогах. При этом перемещение между ветками на глубинных уровнях осуществляется с помощью отсылок на рубрики в других разделах. Использование решетчатой структуры в других проектах нецелесообразно. Во-первых, она относительно сложна в реализации. Во-вторых, обращаться с «решеткой» нужно с очень большой осторожностью. Иначе она может очень быстро превратиться в непроходимую «чащу», в которой посетители будут вынуждены долго блуждать в поисках нужной им информации. 2.3 Подструктуры сайта В каждом конкретном случае структура сайта, название и взаимное расположение отдельных страниц может отличаться в зависимости от задач, решаемых сайтом, сложности, его объёма и содержания. Сайт из 10 страниц
Рисунок 2.3.1 - Сайт из 10 страниц В сайте может быть до 20 страниц текста формата А-4 и до 50 фотографий (рисунков), выполненных с предпросмотром. Сайт из 20 страниц
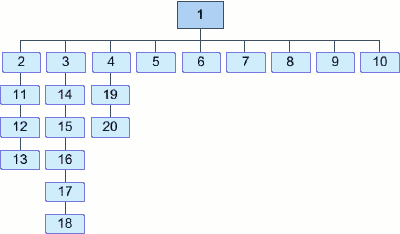
Рисунок 2.3.2 - Сайт из 20 страниц В сайте может быть до 40 страниц текста формата А-4 и до 90 фотографий (рисунков), выполненных с предпросмотром. Сайт из 30 страниц (корпоративный сайт начального уровня)
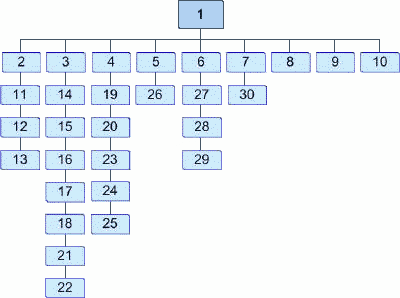
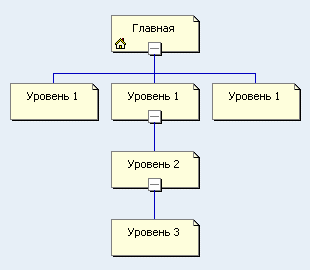
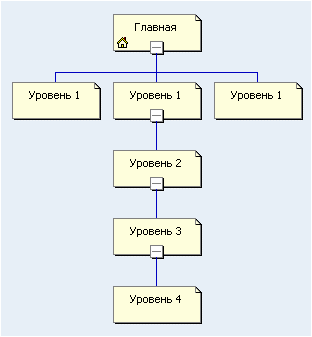
Рисунок 2.3.3 - Сайт из 30 страниц В сайте может быть до 60 страниц текста формата А-4 и до 120 фотографий (рисунков), выполненных с предпросмотром. Сайт из 60 страниц (корпоративный сайт среднего уровня) В сайте может быть до 150 страниц текста формата А-4 и до 180 фотографий (рисунков), выполненных с предпросмотром. Сайт из 150 страниц (корпоративный сайт высокого уровня) В сайте может быть до 250 страниц текста формата А-4 и до 300 фотографий (рисунков), выполненных с предпросмотром. Глубина сайта Глубина сайта - количество последовательных уровней, содержащих веб-страницы, начиная с домашней (главной страницы). Главную (домашнюю) страницу сайта, как правило, не считают за уровень. Второй и последующие уровни имеют нумерацию на единицу меньше. Сайт с двухуровневой системой навигации (оптимален): 0. Главная (домашняя) страница сайта. С неё ведут гиперссылки (система навигации сайта) на первый уровень. 1. Первый уровень. С каждой веб-страницы первого уровня гиперссылки ведут на веб-страницы второго уровня. 2. Второй уровень Сайт с трёхуровневой системой навигации (применяется для сложных сайтов с большим количеством информации): 0. Главная (домашняя) страница сайта. С неё ведут гиперссылки (система навигации сайта) на первый уровень. 1. Первый уровень. С каждой веб-страницы первого уровня гиперссылки ведут на веб-страницы второго уровня. 2. Второй уровень. С каждой веб-страницы второго уровня гиперссылки ведут на веб-страницы третьего уровня. 3. Третий уровень.
Рисунок 2.3.4 - Сайт с трёхуровневой системой навигации Сайт с четырёхуровневой системой навигации (большая глубина сайта бывает в особо сложных сайтах, и при ошибке веб-дизайнера или заказчика, пожелавших иметь подобную структуру сайта) 0. Главная (домашняя) страница сайта. С неё ведут гиперссылки (система навигации сайта) на первый уровень. 1. Первый уровень 2. Второй уровень 3. Третий уровень. С каждой веб-страницы третьего уровня гиперссылки ведут на веб-страницы четвёртого уровня. 4. Четвёртый уровень
Рисунок 2.3.5 - Сайт с четырёхуровневой системой навигации Сайт, имеющий большую глубину (система навигации сайта включает много уровней), очень труден для поиска в нём информации. Глубину сайта можно уменьшить, а, следовательно, упростить сайт и поиск информации на нём, если веб-дизайнеру предоставят контент сайта сразу, а не частями. Чтобы создать простой и удобный сайт, веб-дизайнеру необходимо иметь полное представление обо всем контенте сайта (текст, таблицы и рисунки). Не имея всего контента, создать удачную компоновку страниц и систему навигации сайта трудно. Рекомендуемое числа уровней (глубины сайта) в зависимости от числа html страниц приведены в таблице 2.3.6 Таблица 2.3.6 - Рекомендуемое числа уровней (глубины сайта) в зависимости от числа html страниц
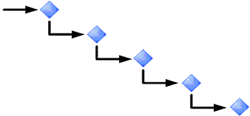
3. СОЗДАНИЕ САЙТА 3.1 Анализ существующих моделей создания сайта Наиболее распространены три модели проектирования Каскадная модель Согласно этой модели все этапы разработки веб-проекта следуют один за другим. Сначала идет определение целей сайта, затем описывается концепция, составляется техническое задание и так далее. Заканчивается все тестированием и внедрением сайта в эксплуатацию. Каждый этап начинается только после полного завершения предыдущего шага. При этом каскадная модель не предусматривает возврата назад для доработки или изменения сделанного ранее. Каскадная модель — самая простая. Она непригодна для работы над крупными сайтами Самое главное достоинство этой модели — простота реализации. Она может быть использована как вебмастерами-одиночками, так и небольшими фирмами или группами. Правда, есть у каскадной модели и недостаток, причем достаточно серьезный. Он заключается в том, что четкое представление поставленных задач и целей бывает только в теории. На практике же во время работы над сайтом постоянно появляются новые идеи, которые непременно захочется реализовать. Но для этого необходимо возвращение на предыдущие, уже пройденные этапы, чего данная модель не предусматривает. Именно поэтому она может использоваться только во время разработки достаточно простых сайтов с четко заданными целями — например, небольших корпоративных веб-проектов.
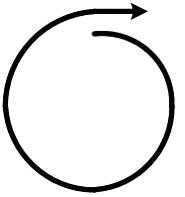
Рисунок 3.1.1 – Каскадная модель Модель «Спираль» «Спираль» — самая популярная модель проектирования. Ее главное достоинство — гибкость Это самая популярная модель проектирования работы над сайтом. Ее суть, как это видно из названия, заключается в движении по спирали. Работа начинается с первого этапа — «Планирование и анализ» и последовательно проходит все остальные — разработку архитектуры, кодирование и создание дизайна, тестирование. Параллельно с разработкой проекта аккумулируются идеи по улучшению сайта, внесению дополнительных возможностей и так далее. После завершения последнего этапа работа снова возвращается к первому. Таким образом цикл повторяется несколько раз. Главное достоинство модели «Спираль» — возможность создания сложных проектов с постепенным их изменением и улучшением. Но есть у нее и недостаток. Дело в том, что новые идеи появляются постоянно. Если реализовывать их все, то появляется риск «зацикливания», то есть постоянной разработки сайта. Правда, решить эту проблему очень легко. Просто нужно остановиться в конце одного из циклов, запустить сайт в эксплуатацию, а потом можно будет продолжать работу, периодически радуя посетителей проекта новыми релизами. Есть у модели «Спираль» и еще один минус. Речь идет о риске превращения процесса работы в хаос. Постоянные доработки и переработки могут привести к размытости границ между этапами и, как следствие этого, к нарушению порядка работы со всеми вытекающими отсюда последствиями.
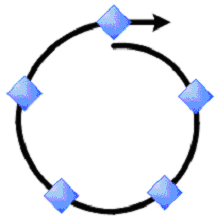
Рисунок 3.1.2 – Спиральная модель Microsoft Solutions Framework Microsoft Solutions Framework — модель для разработки сложных проектов Эту модель компания Microsoft использует для разработки собственных продуктов. Тем не менее она прекрасно подходит и для проектирования работы над веб-сайтами. Суть Microsoft Solutions Framework заключается в следующем. Работа над проектом состоит из четырех этапов — анализа, планирования, разработки и стабилизации. Причем каждый из них должен достигать определенного заранее результата. Кроме того, в конце этапа обычно составляется специальный документ, в котором подробно описывается состояние проекта на данный момент времени. После прохождения полного цикла разработка возвращается на первый шаг. И так повторяется несколько раз. Правда, в отличие от модели «Спираль», здесь невозможно бесконечное «вращение» проекта, поскольку цели, необходимые для окончания каждого этапа, четко указаны. К достоинствам Microsoft Solutions Framework стоит отнести, во-первых, четкое следование этапам разработки и понимание каждым исполнителем своей задачи и места в проекте, а во-вторых, возможность циклической работы, что способствует улучшению качества сайта и выявлению всех недостатков. Ну, а минус у подобного решения только один. Он заключается в сложности модели. Поэтому ее использование оправдано только большими группами во время работы над крупными веб-проектами.
Рисунок 3.1.3 - Microsoft Solutions Framework 3.2 Процесс создания сайт Создание сайта – многоуровневый, сложный и трудоемкий процесс, требующий привлечения специалистов: программистов, дизайнеров, копирайтеров, специалистов по раскрутке сайта. Типичный план разработки сайта включает в себя: - Анализ потребностей заказчика, ситуации на рынке и в интернете; - Построение структуры будущего сайта; - Разработку дизайна; - Программирование; - Верстку и наполнение; - Запуск сайта в интернете; - Раскрутку сайта; - Техническую поддержку и обновление уже функционирующего сайта. Качественное исполнение такого плана разработки сайта требует профессионального подхода. Зачастую профессионалов объединяют в своем штате студии вэб-дизайна, и самым простым способом получить доступ к специалистам для компании-заказчика представляется обращение в крупную веб-студию. Этот вариант разработки сайта оптимален для масштабных дорогостоящих проектов. Итак, приняв решение создать сайт, Вы столкнетесь с огромным предложением веб-студий, заполнивших просторы мировой паутины в последнее время. Студии веб-дизайна могут предложить Вам разработать сайт с нуля, в результате Вы получите продукт «под ключ». Если у Вашей компании уже есть сайт, который вас по каким-либо причинам не устраивает, некоторые студии веб-дизайна могут предложить Вам услугу редизайна, переделки устаревших или некачественно сделанных сайтов. Но далеко не каждая студия веб-дизайна способна предложить вам качественный продукт, поэтому стоит досконально изучить предложение, причем не обязательно делать акцент на крупных компаниях, занявших львиную долю рынка. В зависимости от сложности проекта и финансовых возможностей Вы можете рассмотреть вариант обращения к фрилансерам (люди, работающие в интернете в частном порядке). Среди них тоже достаточно профессионалов своего дела, готовых взять на себя ответственность за весь цикл работ, способных удовлетворить ваши запросы, разработав сайт на высоком уровне. Зачастую оплата работы фрилансера обходится заказчику дешевле, чем обращение к специалисту в своем регионе. К фрилансеру обращаются по мере надобности, и оплачиваются его услуги, как правило, попроектно. В любом случае, выбрали ли вы крупную веб-студию или решили обратиться к услугам фрилансеров, первым делом стоит изучить их портфолио. Как правило, профессионалы предложат вам ознакомиться с проектами, которые ранее выполнили. Доверяя, проверяйте: если вас впечатлили работы студии, обратитесь к заказчикам и еще раз уточните авторство понравившегося Вам проекта. Получив лестные отзывы владельцев ресурса, Вы можете доверить разработку своего сайта избранной компании и не сомневаться в том, что получите успешный результат. 3.2.2 Дизайн сайта Первым этапом разработки сайта является определение его дизайна. Главные задачи, которые приходится решать при разработке дизайна сайта, – это соответствие сайта фирменному стилю, использование логотипа и цветов фирмы, и удобство сайта для пользователя. Сайт должен иметь интерфейс, позволяющий посетителю легко ориентироваться в его ресурсах. Визуальное выделение информационных блоков, контрастные ссылки, интуитивно понятное расположение управляющих элементов и грамотная верстка способны сделать посещение сайта удобным и информативным. Лучшим вариантом дизайна сайта будет перенос уже существующего стиля компании в виртуальный мир. Фирменный стиль это визуально-информационная система, включающая логотип, шрифт, цвет, и другие элементы, с помощью которых компания подчеркивает свою уникальность. Фирменный стиль действенное средство позиционирования себя на рынке и привлечения покупателей. Использование фирменного стиля в дизайне сайта компании позволит повысить узнаваемость вашей организации, как во всемирной паутине, так и в реальном мире, что, несомненно, скажется на качестве и количестве Ваших клиентов, а также на деловой репутации компании в целом. Иногда молодые компании, едва выйдя на рынок, не успевают сформировать собственное узнаваемое лицо. В этом случае его для вас могут сформировать вэб-дизайнеры, основываясь на Ваших пожеланиях и виде деятельности. Изготовление фирменного стиля - это разработка целостного и запоминающегося образа компании на конкурентном рынке. Фирменный стиль компании, посредством удачного логотипа, яркого слогана, звучащего названия, качественной полиграфии и сувенирной продукции, способен придать индивидуальности любой компании и выделить ее на фоне других, Зачастую разработку фирменного стиля, включающую создание логотипа, разработку цветов и шрифтов, мультимедийных презентаций поручают сразу нескольким вэб-дизайнерам. Наиболее удачный проект вполне может стать вашим лицом, узнаваемым и в реальном мире. Единственный совет, который можно дать в такой ситуации, - предоставьте дизайнеру свободу действия, ведь, как всякая творческая натура, он не любит, когда ему обрывают крылья. Кроме того, не стоит забывать, что соблюдение внешней привлекательности не должно идти вразрез с требованиями к скорости загрузки сайта. Другими словами, пользователи предпочитают сайты, позволяющие быстро получить доступ к необходимой информации. Например, Flash-анимация, способна значительно оживить внешний вид сайта, акцентировать внимание пользователя на определенном информационном блоке. Однако, не стоит забывать, что Flash-элементы могут негативно сказаться на скорости загрузки страницы. Поэтому так важно критически оценить необходимость применения Flash-анимации, и в случае необходимости, профессионально подойти к ее разработке. Для удобства и эффективности работы сайта следует при разработке дизайна сайта обратить внимание на некоторые моменты: Скорость загрузки сайта. Избегая графических элементов, которые могут замедлить загрузку сайта, вы сократите время отклика и существенно повысите эффективность сайта для пользователя. Разрешение сайта. Сумбурное расположение информации затрудняет ее восприятие, поэтому, если хотите угодить пользователю, зафиксируйте ширину сайта. Навигация на сайте. Хорошая навигация – знак качества для сайта, используйте карту сайта, строку подсказок – все, чтобы максимально упростить общение сайта и пользователя. Информационное наполнение. Информация – смысл существования сайта, используйте легко читаемые шрифты, выделение заголовков, ведь задача сайта не запутать пользователя, а донести до него информацию в максимально доходчивом виде. Графика на сайте. Правильно подобранная графика выгодно представляет фирменный стиль на сайте и облегчает пользователю общение с электронным ресурсом, однако не увлекайтесь анимированными графическими элементами, они могут существенно замедлить время загрузки сайта. 3.2.3 Дизайн и функциональность сайта В процессе разработки сайта одним из ключевых вопросов является его дизайн. Этому вопросу посвящено огромное количество публикаций, но он, почему-то, не теряет актуальности. В чем же проблема? В разнице восприятий. Каждый хочет видеть на своем сайте универсальный графический набор, способный привлечь любого посетителя сети. Увы, это невозможно. Вряд ли когда-нибудь будет создан сайт, способный удовлетворить все претензии пользователь к своему дизайнерскому решению. Поэтому, чем пытаться создать идеально привлекательное графическое решение, лучше сосредоточиться на основной функции качественного дизайна – грамотной подаче информации. Прежде всего, графика должна тесно переплетаться с тематикой ресурса, повсеместно направляя действия пользователя и облегчая его восприятие. К примеру, можно оснастить меню сайта небольшими иконками, соответствующими разделу, оснастить разделы тематическими картинками. Разные типы сайтов имеют свою специфику графического оформления. Сайт-визитка, по сути, являясь аналогом рекламного буклета, размещенным в Интернет, требует соответственного дизайнерского решения, чтобы достойно выполнять свои рекламно-представительские функции для небольших компаний. Корпоративный сайт может включать большое количество как статических, так и динамичных страниц, заполненных информацией о продукции, форумами, рассылками, оформление подобного сайта должно учитывать имидж компании. Интернет-магазин представляет собой каталог товаров или услуг с возможностью заключения интерактивной сделки. На сайте также размещается информация о способах оплаты и доставки товара, сервисных и гарантийных услугах. Информационный портал характеризуется большим объемом информации по определенной тематике. Как правило, на подобном сайте размещаются отраслевые новости, статьи, аналитические обзоры, рекомендации специалистов и др. Промо-сайт можно сравнить с ярким рекламным щитом в Интернете. Большое значение при его разработке уделяется графике и использованию мультимедийных элементов. Внимание к функциональности сайта, проявленное на этапе разработки дизайна сайта, позволит посетителю Вашего ресурса быстро ориентироваться на сайте, а Вам – кратчайшим путем доставить пользователю нужную ему информацию. По общему оформлению можно сказать лишь несколько слов: - приятная для глаз цветовая гамма - минимальное количество картинок. Ответственно подойдя к дизайну сайта, вы получите эффективный инструмент маркетинга и ресурс, удобный для пользователя, стильный, эффективный, динамичный, удобный в управлении. 3.3 Этапы создания сайта Основные этапы создания корпоративного веб-сайта Этап 1. Принятие решения о создании сайта Вопросы клиентов о корпоративном сайте, наличие веб-проектов у конкурентов, желание провести крупномасштабную рекламную акцию, поиск новых рынков и желание увеличить продажи- являются одним из основных причин создания сайта. Главное — принято четкое решение о создании веб-сайта и готовность выделения на это определенных средств. На этом же этапе должна быть конкретно определена цель создания сайта. В большинстве случаев цель полностью определяется причиной, которая заставила руководство компании обратить свой взор на Интернет. Так, например, если корпоративный сайт решили создать из-за частых вопросов потенциальных клиентов, то он должен быть информационным. Если же веб-страница будет выступать в качестве составляющей маркетинговой компании, то лучше попытаться создать имиджевый проект. Этап 2. Разработка концепции Выработка концепции — очень важный этап создания сайта. Для этого необходимо провести небольшое исследование уже существующих проектов этого же направления (сайтов конкурентов) и понять, какие являются будущими потенциальными посетителями. На основании этих данных разрабатывается подробная структура сайта, описывается его функциональность, основные требования к проекту и тому подобное. То есть на данном этапе мы решаем, какая информация должна размещаться в Интернете, как она будет структурирована, и что должен уметь делать сайт. Фактически, мы говорим о создании технического задания для разработчиков проекта. Это очень важный этап, поскольку, если сейчас мы упустим из виду какой-то момент, для исправления ошибки в будущем понадобятся достаточно большие затраты. Этап 3. Разработка архитектуры Архитектура сайта полностью определяет его организацию с технической точки зрения. Если на предыдущем этапе мы решили, что должно размещаться на сайте, и какова будет структура веб-проекта, то на этом должны описать аппаратную платформу, используемое программное обеспечение, структуру баз данных и так далее. Фактически, все это является определением концепция «движка» проекта. То есть выбирается тип CMS-системы, который будет использоваться на сайте. Кроме того, указываются конкретные языки программирования и форматы баз данных, а также требования к хостингу. Коренное отличие третьего этапа от двух предыдущих это то, что в принятии решений участвуют уже две стороны: заказчик сайта и его разработчик. Этап 4. Кодирование Под кодированием обычно понимается создание дизайна, написание всех необходимых скриптов и их совместная отладка. К этому этапу сам заказчик уже не имеет никакого отношения. Единственное, что от него требуется — контроль деятельности исполнителя и утверждение дизайна. Так что, с точки зрения заказчика, кодирование — самый простой этап. Результатом его исполнения является полностью готовый, но не заполненный информацией сайт. Этап 5. Наполнение Реализация этого этапа может вестись двумя путями. Во-первых, большинство хороших дизайн-студий имеют в своем штате людей, способных написать красивый и полный текст для разрабатываемого сайта. Правда, этот способ наполнения может использоваться только в небольших статических проектах. Кроме того, технические писатели в студиях веб-дизайна являются специалистами «широкого профиля». Поэтому если на сайте должна размещаться какая-то узкоспециальная информация, то их привлечение может оказаться неудачным. В этом случае больше подходит второй способ написания контента — создание его собственными силами. К этой деятельности лучше всего привлечь сотрудников отдела маркетинга, PR-менеджеров и прочих специалистов, разбирающихся в области деятельности компании и умеющих писать красивые тексты. Также необходимо постоянное пополнение информацией сайты. Если руководство компании хочет видеть свой корпоративный веб-проект посещаемым и интересным, то лучше для его поддержания и обновления нанять отдельного специалиста. Веб-мастер поможет и в «раскрутке», и в создании контента, и внесет при необходимости нужные изменения, как в дизайн, так и в программное обеспечение сайта. Этап 6. Внедрение Под внедрением обычно понимается целый комплекс действий по размещению сайта в Интернете. В первую очередь это регистрация подходящего домена (хотя он может быть зарегистрирован и раньше), выбор подходящего хостинг-провайдера и перенос веб-проекта на его сервер. Кроме того, одновременно с открытием сайта обычно проводится хотя бы небольшая маркетинговая кампания, необходимая для привлечения к нему посетителей. Как минимум, сайт должен быть зарегистрирован в различных каталогах и рейтингах, а также подготовлен к индексации поисковыми системами. Естественно, при наличии возможностей, приветствуется и «чистая реклама» в виде баннеров или текстовых ссылок. Этап 7. Развитие Направление развития веб-проекта и частота обновления информации определяется типом сайта и его концепцией. Редко обновляющийся, «замерший» набор веб-страниц вряд ли приобретет когда-нибудь хоть какую-то популярность. Его будут посещать только те люди, которые уже знают компанию и являются ее потенциальными клиентами. В принципе, для многих этого вполне достаточно. 4. ПРОГРАММИРОВАНИЕ САЙТА Существуют два типа сайтов с точки зрения программирования - динамические и статические. Статический сайт - используется стандартный код HTML, адрес страницы статический и простой, например page.html. Данный тип свойственнен более простому типу сайтов, где не требуется постоянное добавление и обновление большого количества информации. Это вполне подходит для сайта частной компании. Динамический сайт - свойственнен более сложному типу сайтов, например крупные сайты, новостные ленты, порталы, где требуется постоянное добавление и обновление большого количества информации. Используются технологии ASP, PHP, CGI, Perl и другие. Информация хранится в SQL базе данных, а программирование позволяет лишь доступ к динамике обновления и добавления страниц. Данный тип гораздо более сложен в реализации и значительно дороже. Также проблемным бывает перенос сайта с одной хостинг-площадки на другую. Однако неоспоримым приимуществом является возможность удобной оперативной работы с большим количеством информации, что весьма проблемно в случае со статическим вариантом. Естественно и хостинг-план для второго случая будет стоить дороже. Статический сайт лучше перерабатывается поисковыми машинами, поэтому веб-мастера динамических сайтов стараются создать для динамических страниц статические адреса. Однако крупный портал просто не мыслим без динамики. Поэтому выбор в ту или иную сторону делается непосредственно "на месте", т.е. исходя из типа сайта и его дальнейших перспектив. 4.2 Оптимизация кода Очень часто, заглядывая в исходный код страницы можно наблюдать самые невероятные заборы из кусков совсем ненужного кода. Появляться там он может по двум причинам. Первая – это когда сайт делается с помощью визуальных средств разработки. Эта причина маловероятна, если сайт делали профессиональные сайтостроители, которые, как правило, достаточно хорошо знают HTML, чтобы сверстать страничку вручную, или поправить её код после визуального редактора. Вторая причина заключается в том, что даже профессиональные верстальщики пока далеко не все уделяют должное внимание юзабилити, или попросту говоря – удобству использования своего творения в будущем. Это делается, конечно, не со злым умыслом, но факт остаётся фактом. В качестве непонятных наворотов могут встречаться неоптимальные решения в вёрстке, большие фрагменты кода JavaScript, прописанные в коде стили элементов, брошенные обрывки кода и др. Любой специалист по юзабилити скажет, что такое отношение к вёрстке может быть чревато долгой загрузкой страницы, что вызывает раздражение у посетителей сайта и создаёт у них неприятное впечатление от посещения сайта. Для того, чтобы все страницы сайта были быстрее проиндексированы поисковой системой код страницы желательно иметь легче. Кроме того, у некоторых поисковых систем существует ограничение на размер кода индексируемого документа. У всех поисковых систем этот объём может быть разным 100 – 200 Кб. Как более дружественную для поисковых систем вёрстку, можно назвать блочную. У блочной вёрстки существуют свои незначительные недостатки, но они с лихвой окупаются более меньшим объёмом кода по сравнению с табличной. Такие странички быстрее загружаются в браузер, так как имеют объём кода на 30 – 50% меньше, чем у табличной. 5. НАПРАВЛЕНИЕ РАЗВИТИЯ ВЕБ-ТЕХНОЛОГИЙ Некоторые технологии связаны с интеграцией (как всегда) и методами разработки интерфейсов, которые оказывают сильнейше влияние на пользователей. Разумеется, люди не желают платить за сервис или доверять ему, если у сервиса нет надежной платформы, но они будут в сто раз радостнее расставаться с деньгами, если у сервиса имеется привлекательный интерфейс, который хотя бы выглядит удобным в работе. 5.1 Сглаживание и смягчение (Dampening) Этот набор технологий носит множество других имен, но в общем смысле под "смягчением" мы понимаем прием, в котором смена состояния происходит постепенно, а не моментально. Этот метод используется в пользовательском интерфейсе веб-приложения, но для его реализации может понадобиться внести изменения и на стороне сервера. Самым известным примером этой технологии является метод "медленно исчезающего желтого фона" (Но в качестве другого примера мы можем привести эффект "складывания" и "раскладывания" блока страницы, когда раньше он просто быстро прятался и показывался. Здесь на вкусы пользователя оказывает свое влияние ныне популярный iPod (чья подсветка экрана не просто включается и выключается, а делает это медленно), а также мода на медленно закрывающиеся двери в новых автомобилях. 5.2 E4X Название этого пока еще малоизвестного стандарта ECMA расшифровывается как "ECMAscript for XML" (ECMAscript для XML). За кратким описанием скрывается очень мощная концепция: простая и удобная работа с XML в JavaScript. Сейчас J и X в AJAX не так уж хорошо уживаются вместе, уж во всяком случае - не так хорошо, как хотелось бы. E4X обещает, что связка JavaScript и XML станет более гибкой, по крайней мере на современных и мощных пользовательских клиентах. Этот стандарт уже реализован или скоро будет реализован в Flash и в Firefox. Например, вы сможете динамически построить форму вот так: var html = <html/>; html.head.title = "Hello, World."; html.body.form.@name = "hello"; html.body.form.@action = "test.php"; html.body.form.@method = "post"; html.body.form.@onclick = "return foo();"; html.body.form.input[0] = ""; html.body.form.input[0].@name = "Submit"; 5.3 JSON Почему при пересылке данных между вашими приложениями вы должны использовать технологию JSON (JavaScript Object Notation). Потому что она поддерживается множеством языков. Синтаксис прост в чтении и написании. Обмен данными и структурами данных происходит именно в том виде, в каком их понимает ваш любимый язык программирования. Несмотря на все неминуемые сравнения с другими подобными технологиями, не поддавайтесь искушению стать оголтелым фанатом или противником JSON. JSON это всего лишь удобный способ работы с данными, который к тому же хорошо ладит с XML: при необходимости вы легко можете конвертировать структуры данных из XML в JSON и обратно. Если на то пошло, существует даже технология JSON-RPC. 5.4 Старый добрый XHTML и CSS Можете считать меня старомодным, но я полагаю, что главное в жизни - это стиль. Огромное количество сайтов до сих пор еще не перешло на стандарты, и еще меньше веб-приложений сделало это. Точно так же как корпоративные сайты стали медленно переходить на валидную верстку, то же самое будут делать и веб-приложения для внутреннего и общего потребления. В мире, где Вебом будет править Greasemonkey, продуманная и валидная структура страниц будет играть наиважнейшую роль. 6.5 Буфферизация (Buffering) Эффект "буферизации" точно так же, как и "сглаживание", пришел в веб-приложения из обычных прикладных программ. Пользователи, пережившие эпоху сообщений "Buffering..." в RealPlayer и утомленные разглядыванием сообщения "Loading..." Flash на сайтах, снова вспомнят старые времена. Но на этот раз, пока пользователь будет скучать и грызть ногти, погрузкой данных будет заниматься JavaScript в AJAX-приложениях. Прогресс будет заключаться лишь в том, что в отличие от вчерашних страниц пользователю что-то будет показываться, пока скрипты и данные будут загружаться. Дайте людям возможность побыстрее начать свою работу, пока оставшаяся половина ваших данных будет подгружаться в фоне. И тогда никто не сможет вас обвинить в том, что вы забыли о половине бедных несчастных американцев, которые до сих пор подключаются к Интернету по медленной телефонной линии. 5.6 Atom API Мимо вас наверняка не прошли отзвуки войны форматов обмена данными (feed formats). Но формат Atom примечателен тем, что у него есть API, или Atom Publishing Protocol. Теперь, когда этот формат обмена данными стал официальным стандартом IETF, есть отчего оттолкнуться при создании API на его основе. Так как более двадцати миллионов блогов уже сейчас поддерживают предварительную версию API, и будет очень неплохо посвятить часть своего времени на ознакомление с этим форматом и тем самым обеспечить себя работой в 2006 году. Практически все разработчики заявляют о том, что их приложения, так или иначе могут связываться с блогами через Atom, так что очень скоро эта технология попадет в список функций, которые будут обязательны для любого стандартного веб-приложения. 5.7 Технология Ruby Ruby on Rails нравится всем кроме тех, кто считает, что вокруг этой технологии раздута слишком большая шумиха. Независимо от того, как идут ваши дела, знайте, что над Ruby сейчас идет большая работа, и все больше приложений создается на этой технологии. Но кое-какие важные части у нее пока отсутствуют. Локализация. Интернационализация. Да, с этим у Ruby бааальшие проблемы. Масштабирование до очень больших приложений и решений с высокой нагрузкой? Пока этого еще никто не делал. Связь с другими языками? Пока только с XML. Пока все сейчас учат этот язык и охают и ахают при виде элегантности его решений, вы можете решить проблемы, что стоят за кулисами этих приложений, и тем самым воспользоваться неплохим шансом. 5.8 Маркетинг Да, это, естественно, не технология. Но нам - спецам - жизненно необходимо овладеть навыками маркетинга: как рассказывать о своих способностях, как подавать преимущества этих способностей и как подавать выгоды для бизнеса от этих преимуществ. Знание дюжины языков программирования не поможет вам, если вы не умеете общаться с людьми, которые хотят нанять вас на работу. А ваша любимая платформа, среда разработки, язык не достигнут успеха, если вы не сумеете их правильно преподнести и "продать" их другим, включая даже тех, кто несведущ в технике. Во-первых, овладейте технологией. Во-вторых, овладейте навыками объяснения ценности этой технологии другим. Если вы сможете это сделать, не имеет абсолютно никакого значения, какую из упомянутых в данном списке технологий вы выберете для освоения. |